パワポ資料のレイアウトに迷ったら参考にしたいサイト3選

「明日までに資料作っておいて!」と言われたけど、内容はおろか、それを読みやすくレイアウトする時間も限られている‥。そんなお悩みはありませんか。
業務の一環として資料作成をする方は、レイアウトそのものに時間をかけられないことも多いと思います。
今回は、外注せずに自分の手である程度レイアウトを整えたい方向けに、資料作成をさくっと済ませるためのレイアウトの参考になるサイトを3つご紹介します。
***
企画を通したり承認をもらいたいとき、誰かになにかを伝えて行動を起こしてほしいとき。
資料ってなにかと必要なシーンが多いですよね。
でも毎日の仕事や勉強で忙しくて、「わかりやすく見やすく」伝える工夫にまで手が回らない。
時間をかけてこだわりの資料やグラフを作るのに、思うような成果に繋がらないという方へ。
そのお悩み、ちょっとしたコツを知っていれば解決できるんです。
2025年5月21日にOPENしたWebサイト「みんなのインフォデザイン」では、読んだその瞬間から使えるちょっとしたコツを発信していく予定です🎉

そう、「伝わった!」は、作れる。
オープンしたばかりですが、これから随時更新をしていく予定なので、ぜひチェックしてみてくださいね。
資料は内容も見た目も大事。頼れるサイトはある?
資料作成はやることが多い。だから最も重要なことに集中しよう。
そもそも「その資料を作る目的は何か」に立ち戻ってみてください。
多くの方が、アイデアや企画、または会社やサービスの「内容」を伝えるために資料を作っているのではないでしょうか。
資料づくりでは読み手に訴えかけるためのデザインもある程度必要ですが、あくまでも核となる部分は「内容」の部分です。
デザインがものすごく美しかったとしても、「何を伝えたいか」がわからない資料は資料としての機能を果たさず、「ちょっとおしゃれなスライド」くらいの印象に。
それでも情報が散らからない程度にレイアウトを整えないと、あなたの話を聞く人は内容を理解しにくいかもしれません。
あなたのプレゼンが上手ければ上手いほど、整っていないスライドとの乖離が生まれます。
まず、スライドのビジュアルとあなたの話がシンクロしません。さらに、スライド自体を読み解くために聞き手も余分にエネルギーを使います。
結果、「伝わらない」=「成果が出ない」という結果に終わります。
内容も大事で、それを補強するために見た目も少し大事。そこが難しいところ。
資料作成って本当にやることが多くて大変ですよね。
だから、頼れるものには頼りましょう!
WebデザインやUIデザインは資料作成にも応用できる!
これからご紹介するのは、WebデザインやUIデザイン向けにパーツデザインを紹介しているサイトです。
資料作成の話をしているのに、なぜWebデザインやUIデザイン?と思う方もいるかもしれません。
Webサイトを上から下にかけて項目ごとに分割してみると、「サービス紹介」や「料金表」「Q&A」などと、資料に盛り込みたい項目と被ることがあります。
同じサービスを紹介していても、Webサイトにすると、すべてのスライドを縦長に配置するイメージ。資料にすると、ひとつひとつページををめくるイメージ。
つまり「見やすい!」と感じるWebサイトのレイアウトの基本構造は、資料づくりにもそのまま応用できるんです。
例えば、サービス紹介のスライドを作りたい時。
レイアウトに迷ったら、パーツデザイン集の「サービス紹介」の項目に出てくる事例を見て、自分の資料にマッチしそうなレイアウトを見つけてみてください。
見やすい資料を作れるか否かは、資料を作る人が「レイアウトの型」を知っているか知らないかの違いだったりします。
パーツデザイン集を参考に、レイアウトが決まらない…と悶々とする時間を短縮して、内容をブラッシュアップしたり、資料をもとに効果的にプレゼンする方法を考える時間に充ててくださいね。
パワポ資料のレイアウトに迷ったら参考にしたいサイト3選
これからご紹介するサイトは下記の3つです。
- Parts. -パーツ別Webデザイン集
- Moduless -Webデザインの「パーツ」をあつめたデザインギャラリー
- UI LIBRARY
それぞれ特徴のあるサイトなので、ご自身の使いやすいサイトを見つけてぜひ活用してくださいね。
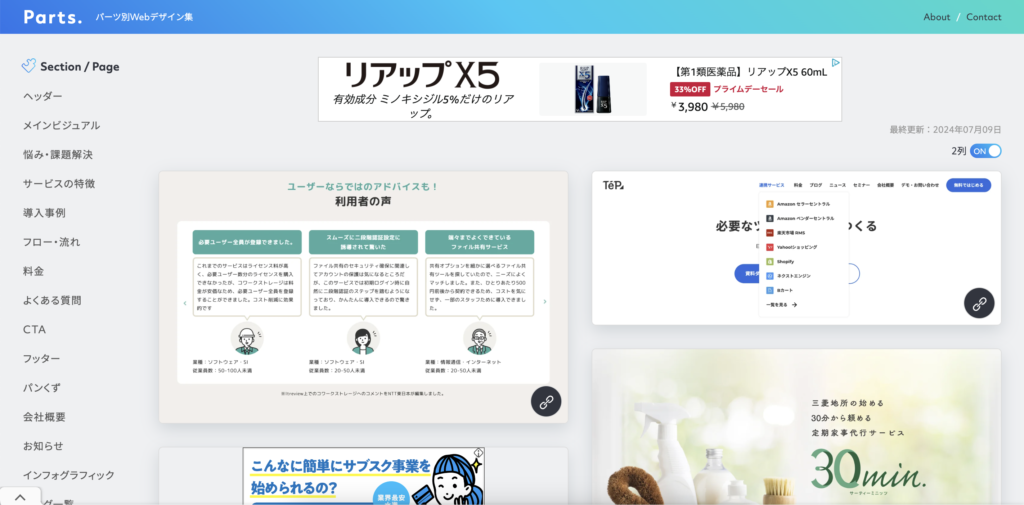
Parts. -パーツ別Webデザイン集

Parts.のサイトはこちら
GlatchというWeb制作事務所が運営している、SaaSのサービスサイトやLP向けのパーツデザイン集です。
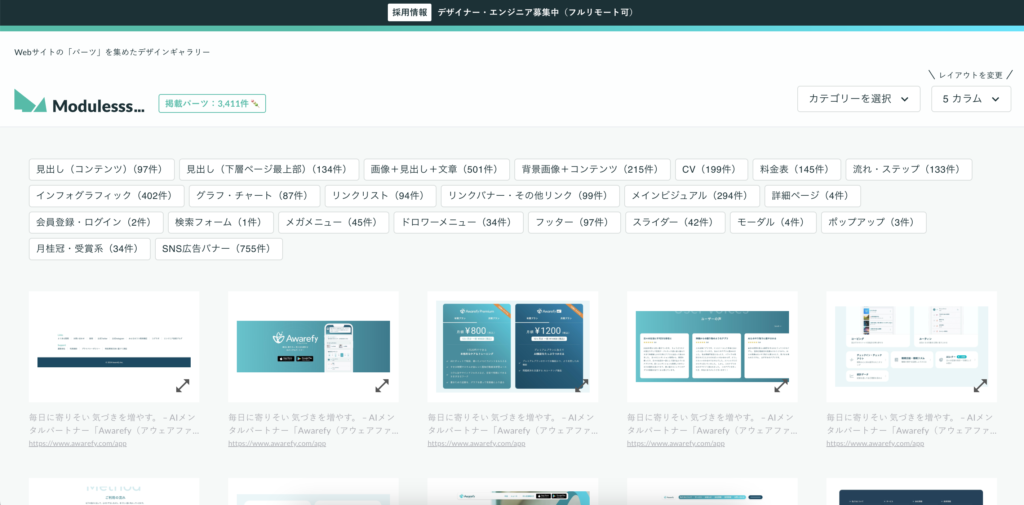
Moduless -Webデザインの「パーツ」をあつめたデザインギャラリー

Modulessのサイトはこちら
Webデザイナー向けに、国内の高クオリティなパーツに絞って掲載されているサイトです。総掲載数は3,411件。
ひとつのページに表示される事例の数が多いので、ざっと上から下までスクロールするだけでかなりの数のパーツ事例を参照することができます。
右上のプルダウンからギャラリーのカラム数(2〜5カラム)を選択でき、最大の5カラムを選択すると1スクロールでさらに多くの事例を検索できます。
大量のパーツ事例のなかから最適なレイアウトを見つけたいときにおすすめです。
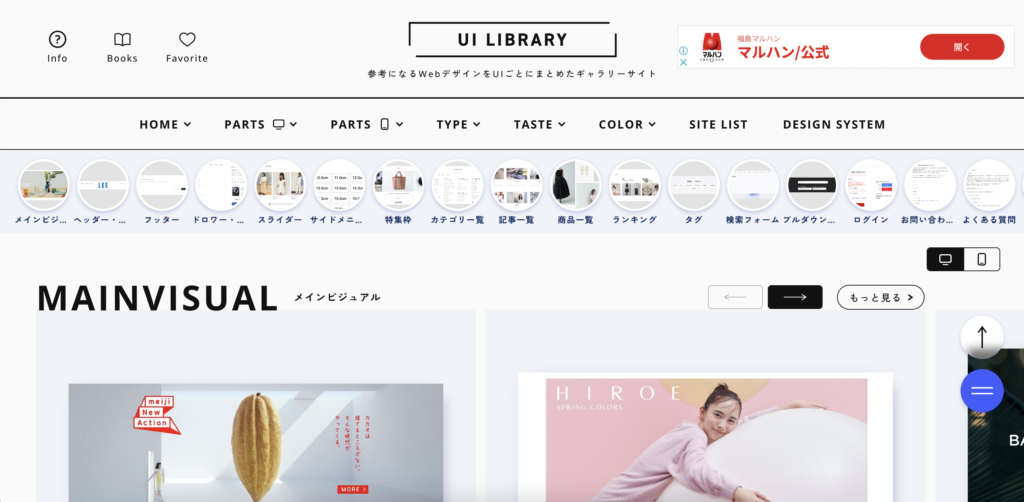
UI LIBRARY

UI LIBRARYのサイトはこちら
まとめ
見やすくわかりやすい資料のレイアウトにはある程度の「型」があり、その型を押さえておけばデザインの知識がなくともパッと見て内容が伝わるレイアウトが作れたりします。
今回ご紹介した3つのサイトが参考になれば嬉しいです。
みんなのインフォデザイン

資料づくり・図解・インフォグラフィックなどさまざまな方法で「伝えたいことを視覚化する」ためのヒントをシェアするサイトが2025年5月21日にOPEN🎉
学業や仕事で忙しい方でも、読んだ瞬間に使えるTIPSを発信していく予定です。
ぜひチェックしてみてください👀