パワポ資料の配色で迷った時に参考にしたいサイト7選

パワポ資料を作る時、会社やサービス、ブランド関連の資料であればそれらのテーマカラーをもとに配色を決めることが多いと思いますが、色に指定がない場合は配色に迷う方が多いのではないでしょうか。
どのような色を使うのが最適か迷った時におすすめなのが、配色の組み合わせを公開してくれているサイトを参考にイメージに近い色を探してみることです!
この記事では、参考にしたい配色サイト7つを
- 単色の配色の参考になるサイト
- いい感じのグラデーションを作りたいとき参考になるサイト
に分けてご紹介します。
また、パワポでの資料作成に慣れていない方向けに、コピーしたカラーコードをパワポに反映する方法やスライドの配色で気をつけたいポイントも解説していますので、どうぞお役立てください!
***
企画を通したり承認をもらいたいとき、誰かになにかを伝えて行動を起こしてほしいとき。
資料ってなにかと必要なシーンが多いですよね。
でも毎日の仕事や勉強で忙しくて、「わかりやすく見やすく」伝える工夫にまで手が回らない。
時間をかけてこだわりの資料やグラフを作るのに、思うような成果に繋がらないという方へ。
そのお悩み、ちょっとしたコツを知っていれば解決できるんです。
2025年5月21日にOPENしたWebサイト「みんなのインフォデザイン」では、読んだその瞬間から使えるちょっとしたコツを発信していく予定です

そう、「伝わった!」はつくれる。
オープンしたばかりですが、これから随時更新をしていく予定なので、ぜひチェックしてみてくださいね。
単色の配色の参考にしたいサイト4選
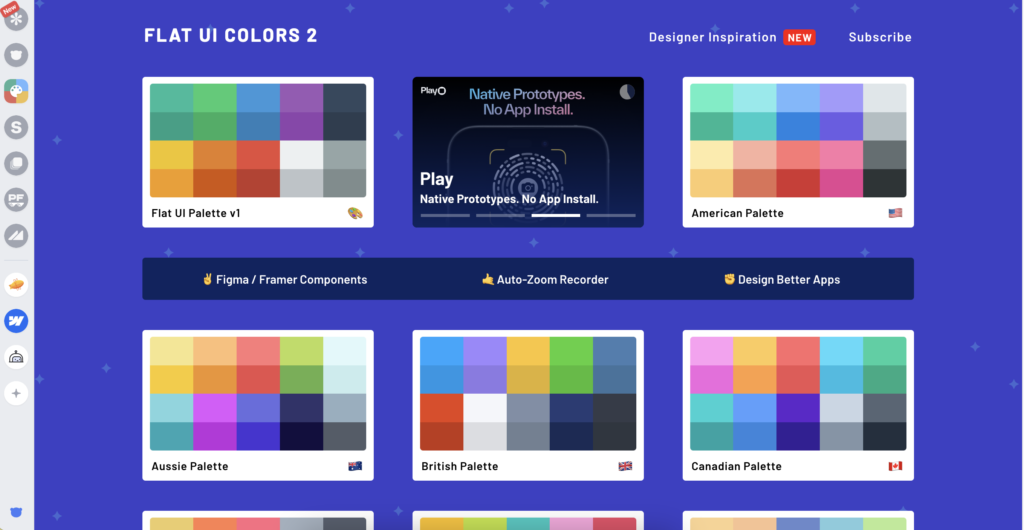
Flat UI colors 2

各パレットごとにカラーのトーンが揃っているので、時間がない時にさくっとカラーを選びたい時に便利です。カラーをクリックするだけでコピー完了するのも嬉しいところ。
ちなみに各パレットのカラーは、13個の国をイメージしたもののようです。
遊び心があるところもgoodなポイントですね!
Flat UI colors 2のサイトはこちら
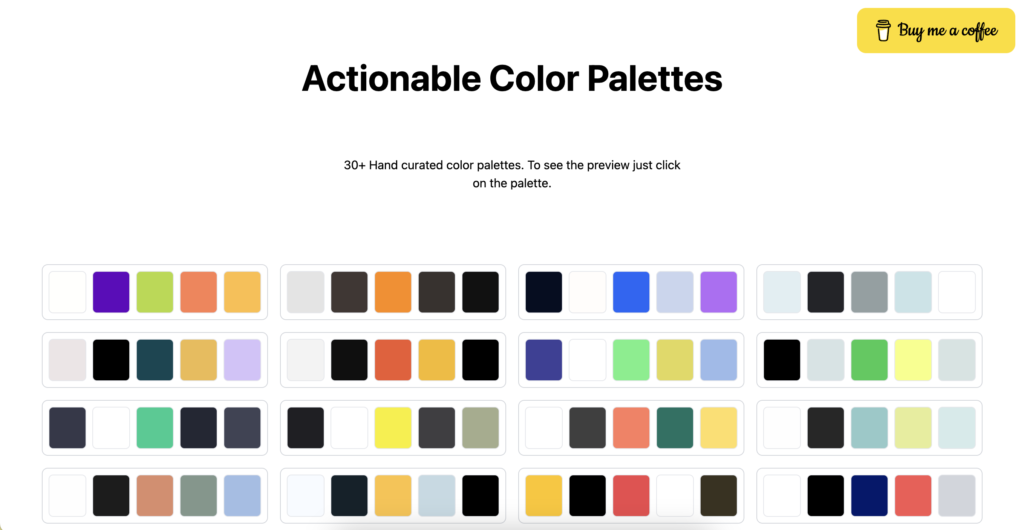
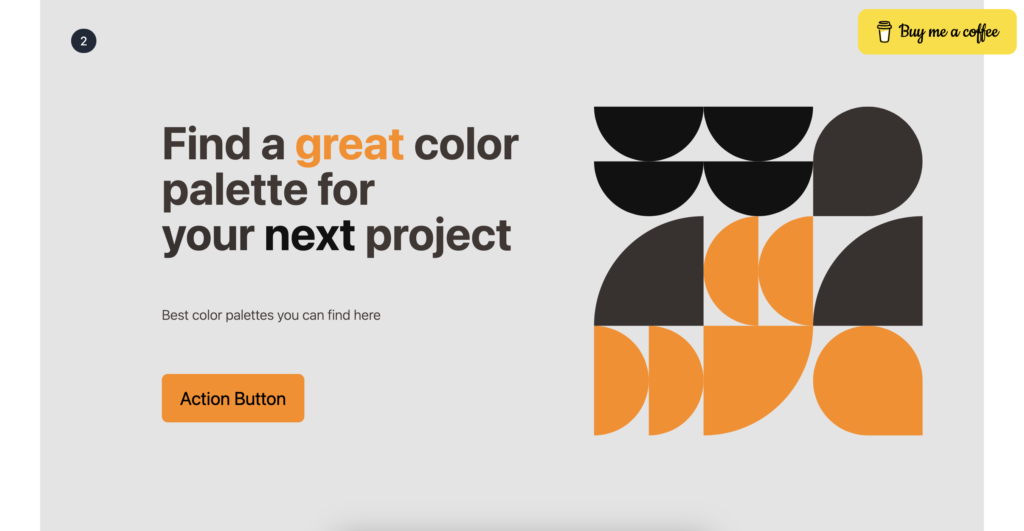
Actionable color palettes

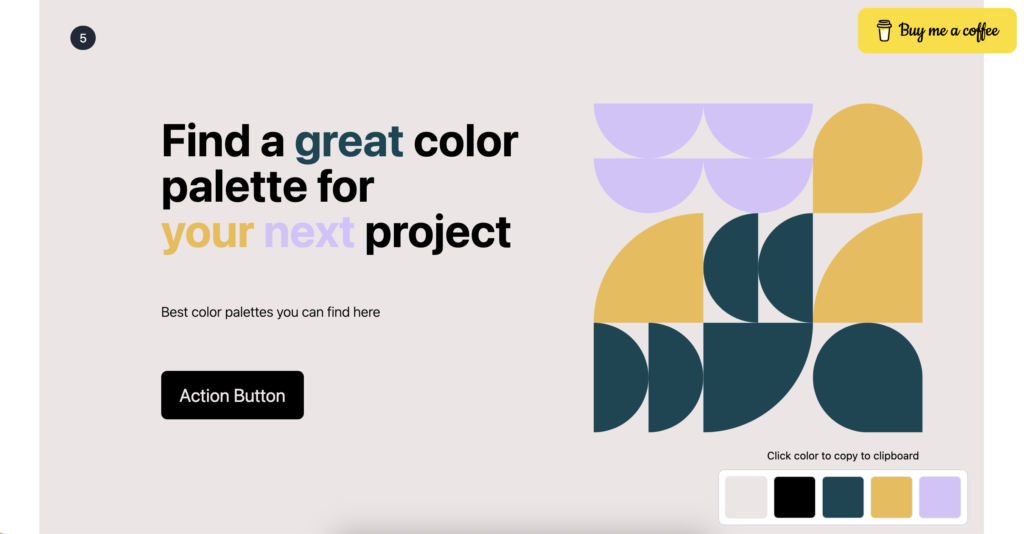
各パレットをクリックすると、下の画像のようにカラーの使い方の一例を示してくれます。


使いたいカラーは決まっているけれど、それぞれのカラーをどれくらいの割合で使用するといい感じの配色になるか迷う時に参考になりそうです!
こちらのサイトでも、パレットのカラーをクリックするだけでコピーが完了します。
Actionable color palettesのサイトはこちら
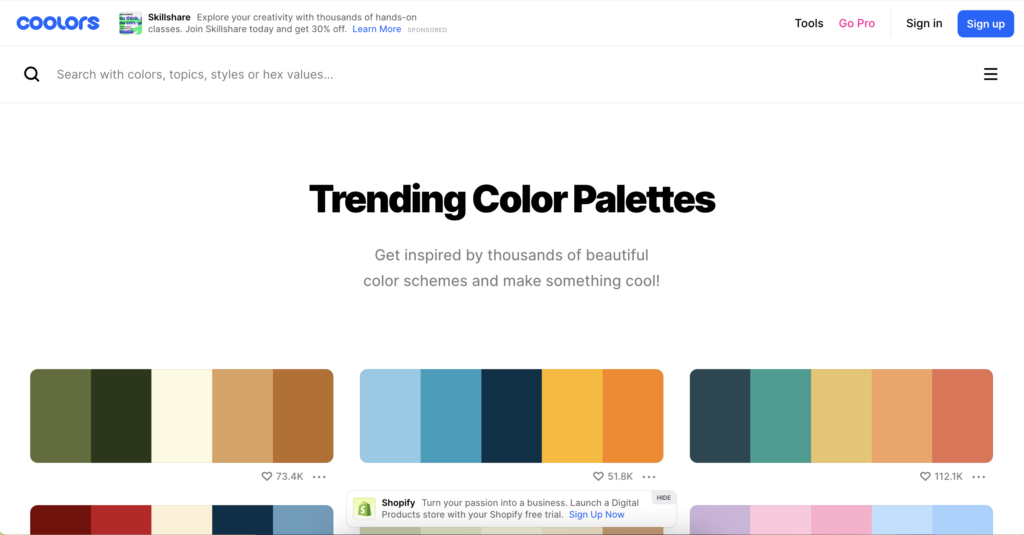
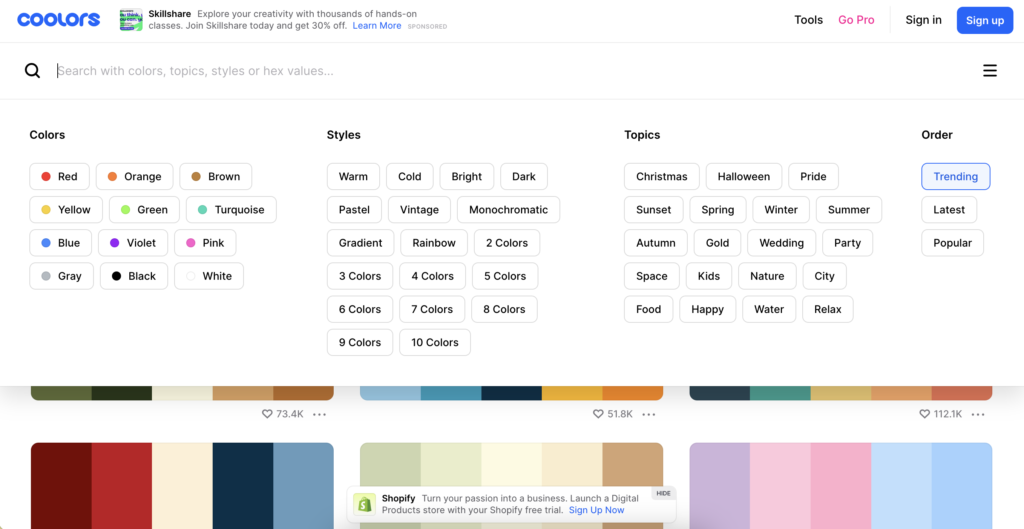
coolors

coolorsは、検索機能が充実しているカラーサイトです。
検索窓をクリックすると、
- カラー(赤・オレンジなど)
- スタイル(あたたかみがある・冷たいなど)
- トピック(クリスマス、ハロウィーンなど)
などから最適なカラーを検索することができます。
具体的なカラーは決まっていないけれど、テーマやコンセプトがはっきりしている時には、coolorsの検索機能を活用してみるとよいかもしれません。

Coolorsのサイトはこちら
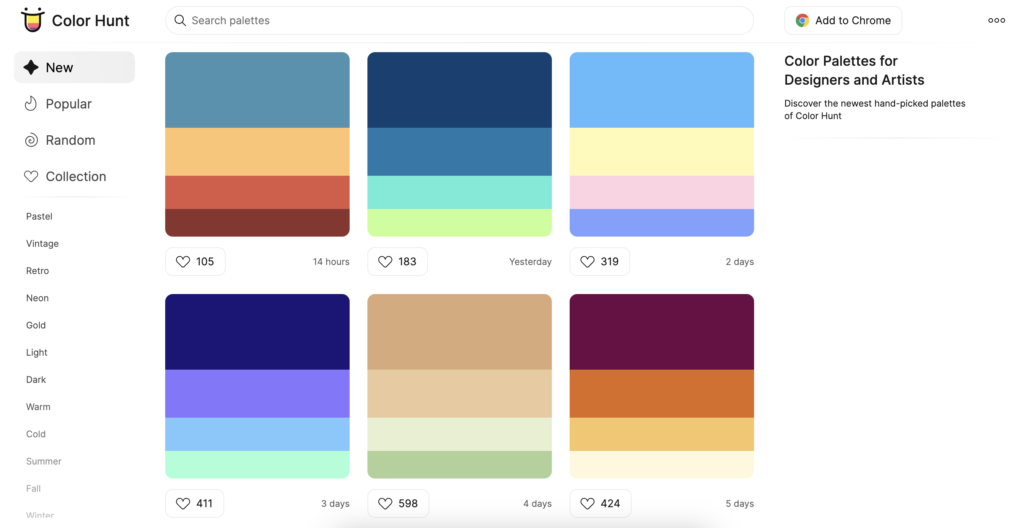
Color hunt

ひとつ前のCoolorsと同じく、Color huntにも検索機能があります。
Color huntは「Pastel」「Vintage」などテーマ別の検索が充実しており、コンセプトが決まっている資料のためのカラーをピックアップしたい時に活用できそうです。
Color huntのサイトはこちら
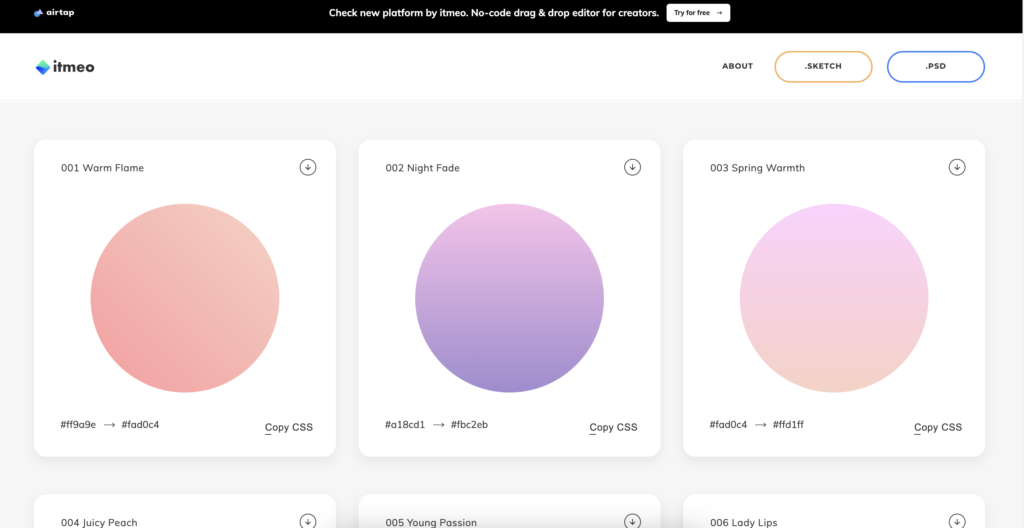
グラデーションカラーの参考になるサイト3選
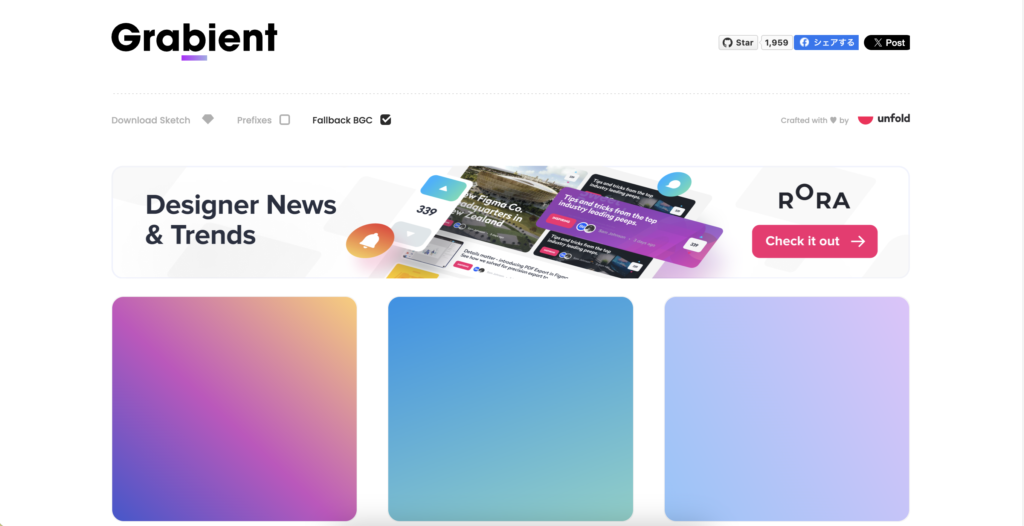
Grabient

Grabientのサイトはこちら
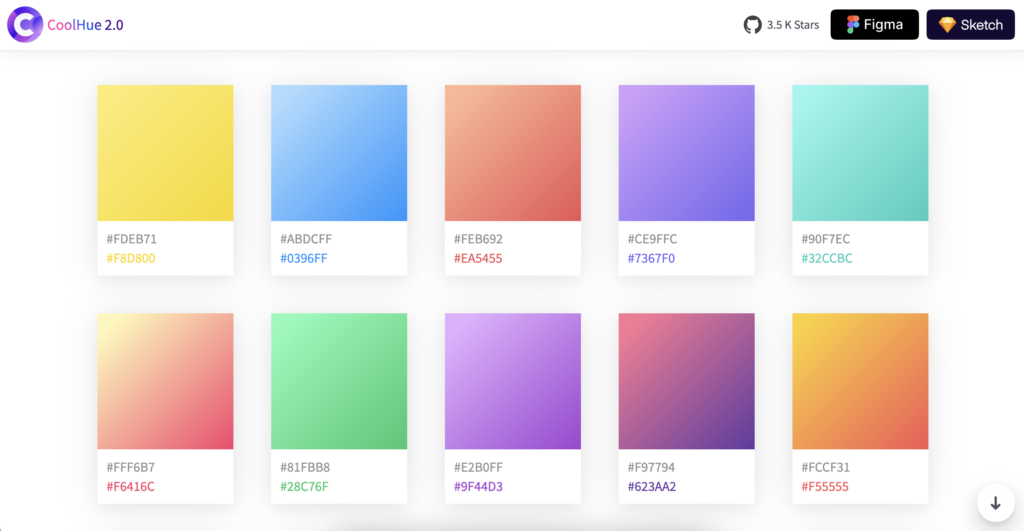
Coolhue

Coolhueのサイトはこちら
Webgradients

Webgradientsのサイトはこちら
サイトからコピーしたカラーコードをパワポに反映する手順
ここでは、カラーコードをパワポで使う方法がわからない方向けに解説します。
(ご存知の方は、読みとばしてくださいね!)
この記事の冒頭でご紹介したサイトでカラーコードを取得(コピー)してパワポの画面で入力すると、取得したカラーを自分の制作物で使用することができます。
サイトからカラーコードを取得してパワポで使う手順を書いておきます。
図形でなくテキスト等でもOKです!
ちなみに、パワポのスライドマスター機能を使うと、資料ごとにテーマカラーを作成できますよ。テーマカラーを設定すると、自動的にグラデーションカラーを生成してくれます。
スライドマスターの活用方法についてはこちらの記事で解説しているので、スライドマスターの使い方を知らない方はぜひ参考にされてくださいね!

パワポ資料の色選びで気をつけたいポイント
パワポ資料の配色を選ぶときに気をつけたいポイントはこちらです!
- 色数は2〜3色以内に収める
- 色のコントラストに注意する
色数は2〜3色以内に収める
伝えたいという熱量のあまり、多くの色を使いたくなる方もいるかもしれません。
しかし色数が多くカラフルな資料はごちゃごちゃした印象を与えてしまうことがあり、本当に伝えたいことが伝わりにくくなってしまいます。
あくまでも、色を使うのは伝えたいことを伝えるため。
色数は2〜3色に収めるのがおすすめです。
私が資料のデザインをする時には
- 文字色
- メインカラー
- サブカラー
を設定することが多いです。
ただし、デザインによっては楽しくにぎやかな印象を与えるために色数を多くする方が目的に沿っている場合もあります。
その際は、ベースとなる色(とくに文字色とメインカラー)は絞っておくのがよいと思います。
色のコントラスト比に注意する
コントラスト比とは
コントラスト比とは、色の濃淡差のことです。
背景と文字色に濃淡の差を作っておかないと、背景に埋もれて文字が読めなくなってしまうことがあります。
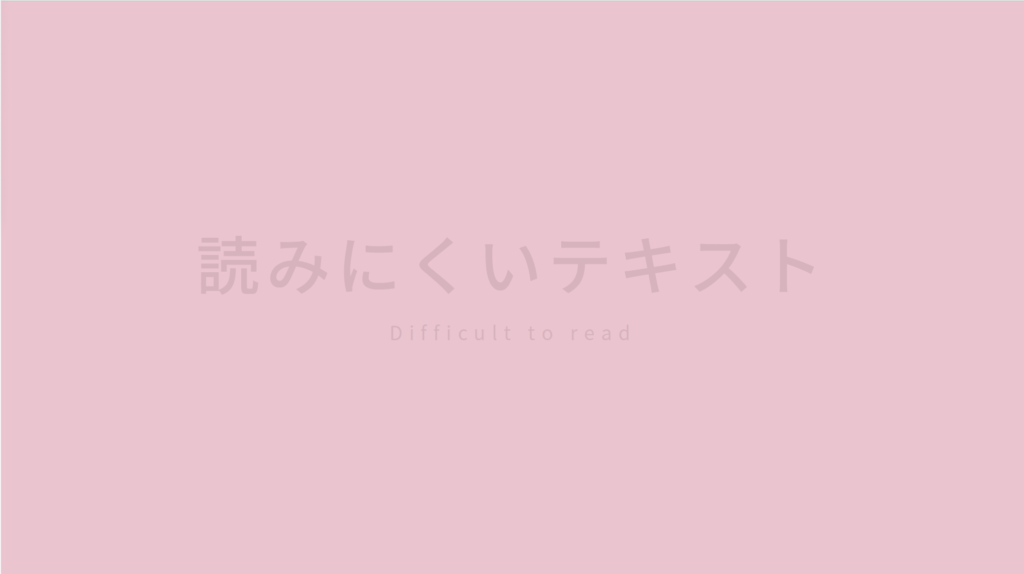
コントラストの例をご紹介すると…

▲薄い色の背景に薄い色の文字を配置すると、濃淡の差があまりないので文字が読みにくくなります。
背景と文字色の濃淡の差を大きくしてみると…

▲どうでしょうか。濃淡差があると、文字の視認性が高まると思います。

このように、背景と文字色の色の濃淡の差がつくよう配慮すると、読み手に負荷を与えず、内容が頭に入りやすい資料になるかもしれません。
コントラスト比を確認するには
コントラストの判断に自信がない方は、コントラスト比を数値で教えてくれるツールを使うと安心です。
Adobe Color内のアクセシビリティツールでは、背景と文字色のカラーコードを入力するとコントラスト比を算出してくれます。
文字のPt数別のコントラストについても、合格・不合格を判断してもらえますよ。

みんなのインフォデザイン

資料づくり・図解・インフォグラフィックなどさまざまな方法で「伝えたいことを視覚化する」ためのヒントをシェアするサイトが2025年5月21日にOPEN
学業や仕事で忙しい方でも、読んだ瞬間に使えるTIPSを発信していく予定です。
ぜひチェックしてみてください




 ブログ開設1年半で4.2万PV獲得
ブログ開設1年半で4.2万PV獲得